
Have you heard of Sketch? Let me be the first to tell you that it can out-compete Adobe Illustrator. That’s right and if you’re using Sketch or are skeptical about trying it, look no further. Sketch has all of the essential capabilities of Adobe Illustrator, and then some. Plus, all images it exports are web-ready and beautiful because this program was designed specifically for digital design. Now, let me say it gets even better. Since Sketch is a fairly new program, sketch plugins are constantly being built for it to make it even more awesome. You can do just that right now by downloading these 3 irresistible plugins to help you conquer your workload and put Adobe Illustrator to shame.
@SketchApp can out-compete @Illustrator any day! That’s right, check out these 3 plugins! Share on X“Sketch cures a lot of my pains — and not just by itself, but also with the help of its vast plugin ecosystem.” – Lachezar Petkov, Author on Smashing Magazine (@lpetkov)
Did you know Photoshop for web design is now outdated and bad practice? Read about how Sketch beat it, here!
Plugin #1: Making GIFs with the “Export More” Plugin
The first amazing plugin I have for you is called “Export More.” This plugin allows you to turn your artboards into an animated GIF. It works by taking your artboards (in order) and cycling them one after the other. You can even set your own delay speed if you’d like, and set it to loop or not. Pretty amazing, right? Exporting a GIF is easy too. While Sketch is open, simply go to Plugins > Export More > Artboards to GIF. Then, select if you want to loop it and choose your speed. That’s it!
Get the Export More plugin here: Download now.
(Click on “Clone or download” then select “Download ZIP.” Then unzip the file, open the folder and double click on the Sketch file to have Sketch automatically install it into your plugin library.)
#DYK you can make #GIFs in @SketchApp? Get the #plugin to do just that, here! Share on X
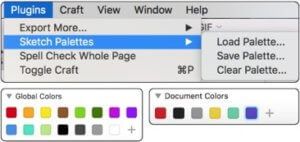
Plugin #2: Save, Store & Load Color Palettes with the “Sketch Palettes” Plugin
You read that right! No more opening up your client’s brand guide, skimming through and looking for hex codes. Now, you can save and import palettes for both “global” and “document” colors in Sketch files. To run it, simply go to Plugins > Sketch Palettes > Load, Save, Clear Palette… Saving colors is a snap. It works by pulling whatever colors you have in your “global” or “document” colors section of your current Sketch file. Just set your colors, run the plugin and it’s done! Easy peasy.
Get the Sketch Palettes plugin here: Download now.
(Click on “Clone or download” then select “Download ZIP.” Then unzip the file, open the folder and double click on the Sketch file to have Sketch automatically install it into your plugin library.)
Plugin #3: Craft by InVision
One of my all-time favorite plugins is Craft by InVision. Craft is your all-in-one, mega-plugin that can make your design process a breeze. You can use it to plug in content, images and colors with a single tap of your mouse or sync all of your graphics and fonts via the cloud for your team. Think of it as your convenient design panel that has everything you could ever need for a project, right there. My words can’t do this plugin justice, watch the video above, get inspired and download the plugin right now!
Get the Craft plugin here: Download now.
One of our favorite #plugins for @SketchApp is Craft by @InVisionApp. Take a look! Share on X
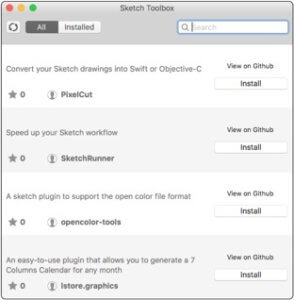
MOAR PLUGINS! Get the Toolbox
Sketch Toolbox, that is. Sketch Toolbox is a “…super simple plugin manager for Sketch” that “…Let’s you browse the most popular plugins available for Sketch.” How amazing is that? Instead of searching the web for plugins and using trial-and-error to get the best ones, you can have the best all in one place. Simply download Sketch Toolbox and you can navigate through it to find your new favorite plugins — though you don’t even have to do that, I’ve got the best 3 to get you started right here in the article!
Get Sketch Toolbox: Download now.
Scouring the web for #plugins for @SketchApp? Stop & #download Sketch Toolbox! Share on XSketch is giving Adobe a run for it’s money, and plugins tip the scales in favor for Sketch in my opinion. There are HUNDREDS of plugins out there, and there might be more that fit your design process better. Download these plugins to get you started, then check out some other nifty plugins featured in the article titled “Sketch 3 Plugins” from Design+Code, here! If that list didn’t satisfy you, try out these plugins from the article titled, “40 Powerful plugins for sketch” by Muzli design inspiration.”
Did this inspire you? Dive deeper and learn how to surround yourself with design, here!



