By Kerry Pivovar:
We web forms. They are a simple and widespread way for prospective customers, clients, and the general public to contact a company. And when they work as they should, all is right with the world. However, there are times when we can set up forms 100% correct, but still, form submissions are missed. Form notifications not getting through to the email, where they are intended, ranks high on my most infuriating problems in creating a new website. Leads get lost, clients are unintentionally ghosted, and communication grinds to a halt.
Gravity Forms is our preferred form builder plugin for WordPress sites. Our success rate with the default setup is about 80%. 8 times out of 10, form notifications go where they need to go using the default PHP email sending configuration. However, for the remaining 20%, one further step is required.
We use a WordPress plugin called WP Mail SMTP to override the PHP mailer settings and route with Google instead. A Google API makes the magic work.
Love gravity #forms but unsure if form #notifications are getting through? Use @RedBranch’s trusted solution. Share on XDon’t have access to plugins? Send the instructions below to a user with admin WordPress backend access.
Get Started
1. Download and install the free plugin: WP Mail SMTP plugin
2. Navigate to Settings>WP Mail SMTP
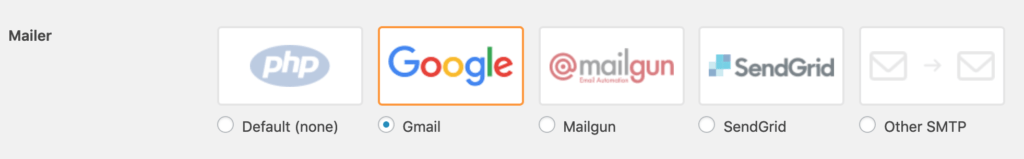
3. Scroll to Mailer field and select Google Option

Now, Create the Google API
4. Set up a new Google API Project by clicking here.
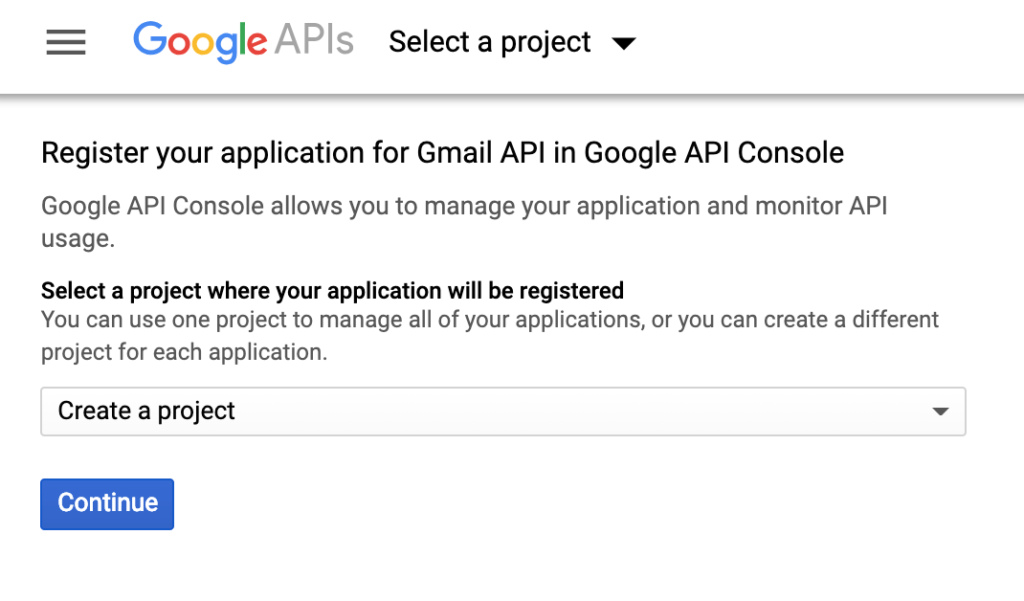
5. Use the dropdown to select “Create a project,” hit continue

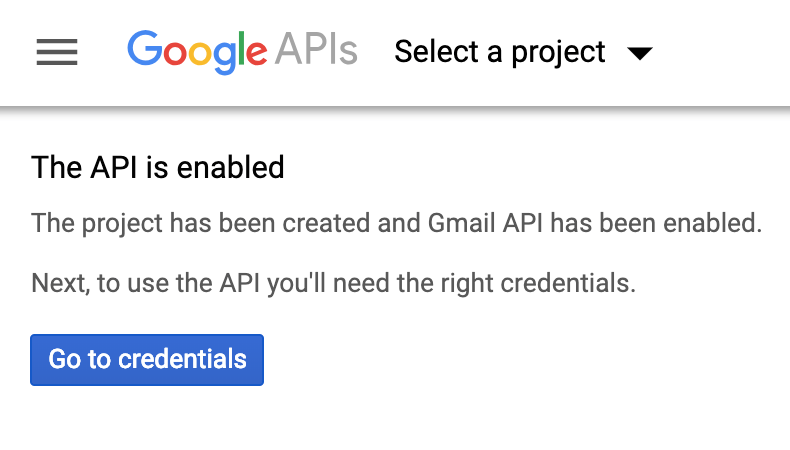
6. Next, you will see a message that the API was created. Hit “Go to Credentials”

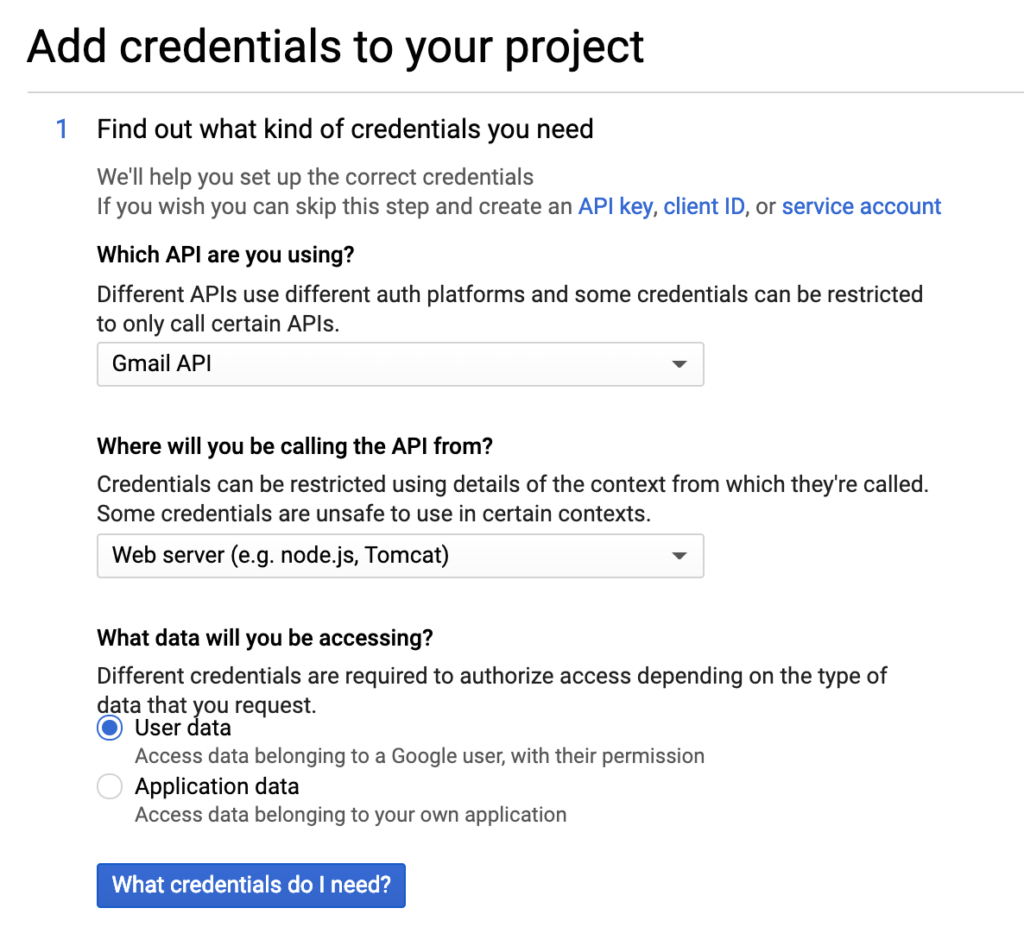
7. Add API Credentials
- Which API are you using: Gmail API
- Where will you be calling the API from? Web server (e.g. node.js, Tomcat)
- What data will you be accessing? User data

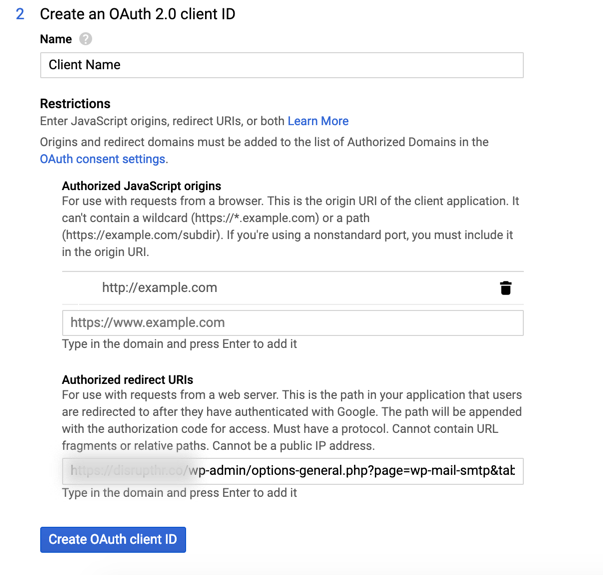
8. Fill out credentials:
- Client Name
- Authorized JavaScript Origins (your website URL)
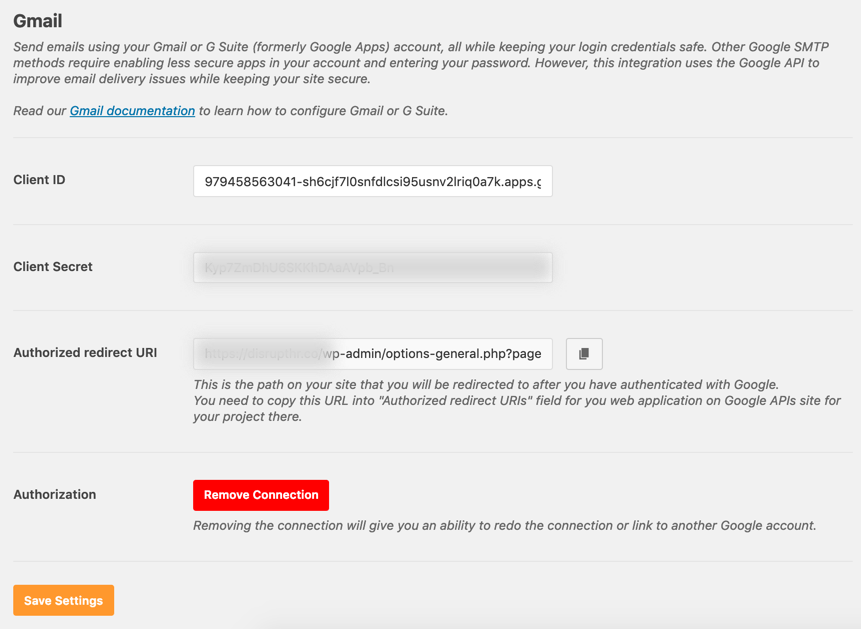
- Authorized redirect URIs: you will need to grab this from plugin settings, read below
- Go back to the tab with your WordPress site. Still on the Settings » WP Mail SMTP page, you’ll need to look under the Gmail section for the field labeled Authorized redirect URI. Copy this URL and paste into your Google API settings.
 Contact points on a website are crucial to #CustomerSuccess. Use Gmail SMTP to ensure form notifications never get stuck. Share on X
Contact points on a website are crucial to #CustomerSuccess. Use Gmail SMTP to ensure form notifications never get stuck. Share on X
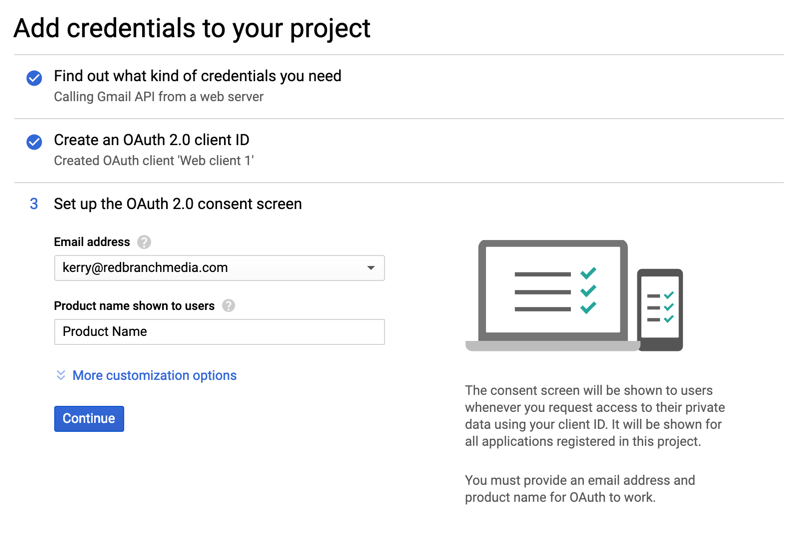
9. Continue with the steps

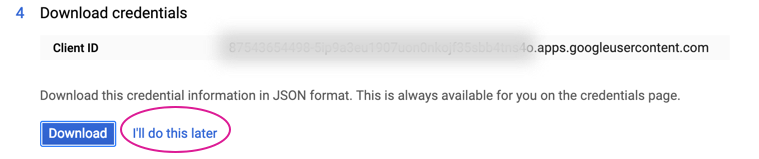
10. At Step 4, hit “I’ll do this later”

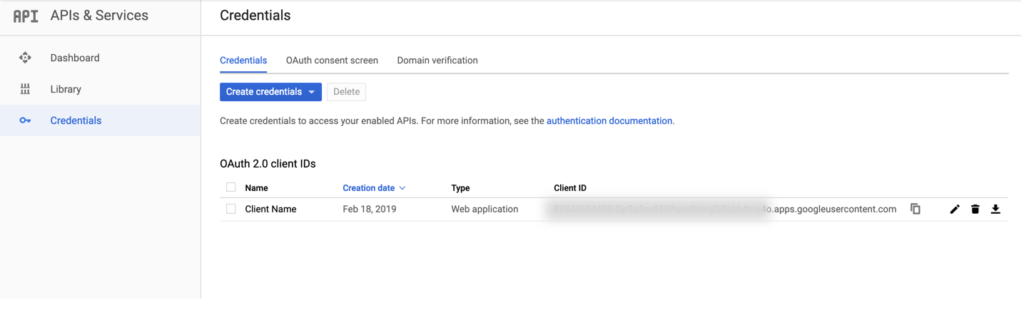
11. Under APIs & Services in Credential settings, click into your new API

12. Here you will find your Client ID and Client secret to paste back into WordPress.

Finish Plugin Settings
13. Add in Client ID and client secret into the plugin settings in WordPress. Save settings and then you’re done!

You’re Ready
That’s it! You’ve now linked up a google account with your website to ensure deliverability. This process worked perfectly with a client who was haphazardly receiving email notifications with no consistency. Now, every lead is nurtured and every client is answered.



